브라우저 렌더링
우리가 수시로 드나드는 웹페이지는 어떤 식으로 동작을 할까요?.
사실 웹페이지는 미리 만들어진 페이지를 가져오는 것이 아니라 실시간으로 그려진답니다.
이 과정을 웹 브라우저 렌더링 과정이라고 말하구요.
그림으로 정리한 브라우저의 렌더링 과정입니다.

대부분의 인터넷 웹 브라우저들을 분해해 보면, 그 언에는 두개의 엔진이 들어가 있습니다.
하나는 렌더링 엔진 사용자가 볼 화면을 그려내죠. 다음은 jsEngine으로 자바스크립트 코드를 읽어내 기능을 동작하는 역활을 합니다.
아래는 위의 그림을 순서대로 그려낸 것입니다.
- 브라우저는 렌더링에 필요한 리소스를 요청하고 서버로 부터 응답을 받는다.
- 주소창을 통해 필요한 사항들을 담아 보낸다고 생각하시면 될 것 같습니다.
- 요청의 응답으로는 HTML, CSS, JS 등이 있습니다.
- 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML, CSS 를 파싱하여 DOM과 CSSOM을 생성 결합 렌더트리를 만든다.
- 브라우저의 JS Engine은 서버로 부터 응답된 JS를 파싱 Tree를 생성 바이트 코드로 변환하여 실행되며 JS 를 통해 DOM, CSSOM등을 관리한다.
- 계산 → paint
1번의 경우 ajax나 restful의 개념이 들어가니 다음에 정리 해보도록 하겠습니다.
- 쉽게 생각하면 주소창에 원하는 정보들을 담아 요청하고 응답 받는다고 생각하시면 됩니다.

HTML 파싱과 DOM 생성
브라우저의 요청에 의해 서버가 응답한 HTML 문서는 문자열로 이루어진 순순한 텍스트 입니다.
그럼 브라우저가 읽을 수 있게 변환을 해줘야 하겠죠??
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit.
</li>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit.
</li>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit.
</li>
</ul>
</body>
</html>
예를 들어 이런 html 파일이 응답으로 왔다면, 브라우저의 렌더링 엔진은 다음 그림과 같은 과정을 통해 응답받은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM을 생성합니다.
CSS 파싱과 CSSOM 생성
자 이제 HTML 파싱은 끝났고 css에 대한 처리를 해줘야겠죠???
css도 HTML과 크게 다르지 않습니다.
- HTML에 대한 파싱을 진행 하다가 link tag를 만나게 되면 서버에 css파일을 요청하고 파싱을 일시 중지합니다.
- 이후 HTML과 같은 방식으로 처리를 하여 CSSOM을 생성합니다. 이후 CSS 파싱을 완료하면 중단된 시점부터 다시 HTML을 파싱하기 시작하여 DOM을 생성합니다.
<link rel="stylesheet" href="style.css">
body {
font-size: 18px
}
ul {
list-style-type: none;
}
style.css
예를 들어 다음과 같은 css 파일이 서버로부터 응답 되었다고 가정을 해봅시다!.
서버로부터 css파일이 응답되면 렌더링 엔진은 HTML과 동일한 해석과정(바이트 → 문자 → 토큰 → 노드 → CSSSOM)을 거쳐 css를 파싱하여 CSSOM을 생성합니다.

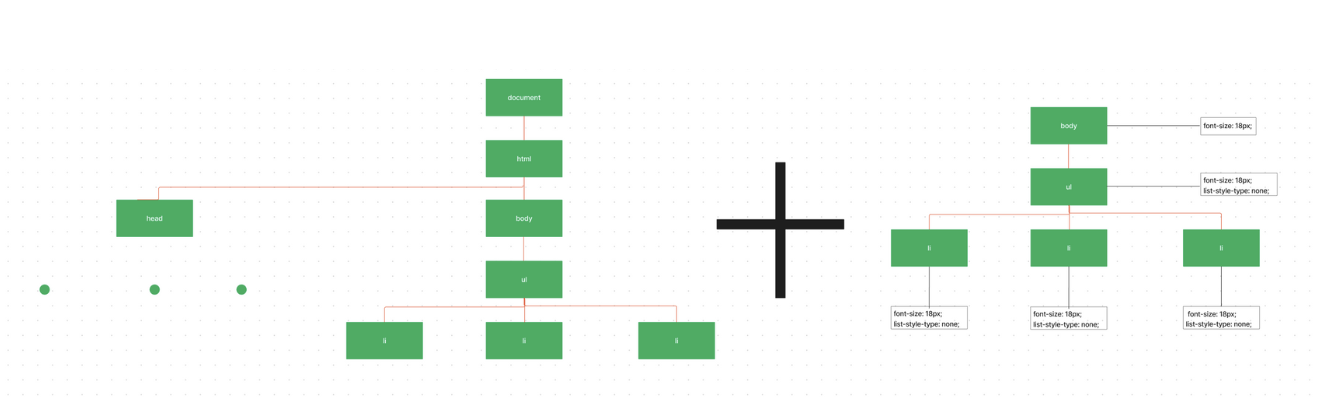
Render Tree 생성
자 위에서 우리는 HTML과 CSS를 파싱해서 각각 DOM, CSSOM을 만들었습니다.
그리고 이 둘은 렌더링을 위해 렌더 트리로 결합됩니다.

이후 완성된 렌더 트리는 각 HTML요소의 레이아웃을 계산하는데 사용되며 브라우저 화면에 픽셀을 렌더링 하는 페인팅 처리에 입력됩니다.
자바스크립트 파싱과 실행
- 자바스크립트 파싱과 실행은 브라우저의 렌더링엔진이 아닌 자바스크립트 엔진이 처리합니다.
- 자바스크립트 엔진은 자바스크립트 코드를 파싱하여 CPU가 이해항 수 있는 저수준 언어로 변환하고 실행하는 역활을 합니다.
- 렌더링 엔진으로 부터 제어권을 넘겨 받은 자바스크립트 엔진은 자바스크립트 코드를 파싱합니다.
- 자바스크립트 엔진은 자바스크립트를 해석하여 Abstract Syntax Trr(추상구문 트리)를 생성합니다.

이미지를 보시면서 글을 읽어 보면 좀더 이해하는데 수월 할 겁니다.
리플로우와 리페인트
만약 jscode에서 DOM이나 CSSOM을 변경하는 DOM api를 사용한 경우 변경된 DOM이나 CSSOM은 다시 렌더트리로 결합되고
변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저의 화면에 다시 렌더링 하는데,
이것을 리플로우 , 리페인트라 합니다.
- 리플로우는 레이아웃을 다시 계산하는 것을 말합니다. 예를 들어 노드 추가,삭제, 크기변경등이 발생했을 때의 한하여 실행합니다
- 리페인트는 재결합된 레더트리를 기반으로 다시 페인트를 하는 것을 말합니다.
전 세계의 인터넷의 평균 속고는 30Mbps를 넘지 않는다고 합니다. 그렇기에 위에서 설명한 프로세스를 기억하고 각 프로세스 별로 시간을 하기위해 경량화는 필수 입니다.