HTML & CSS flex정리(2)
오늘은 HTML & CSS flex 정리를 더 해보려고 합니다.
flex-basis, flex-grow, flex-shrink에 대해서요.
내용은 beam camp의 강사님의 강의를 바탕으로 하고 있습니다.
더 많은 내용을 원하시면
https://www.youtube.com/@veamcamp
flex-basis
초기 값을 정할 수 있는 키워드인 flex-basis부터 해보겠습니다.

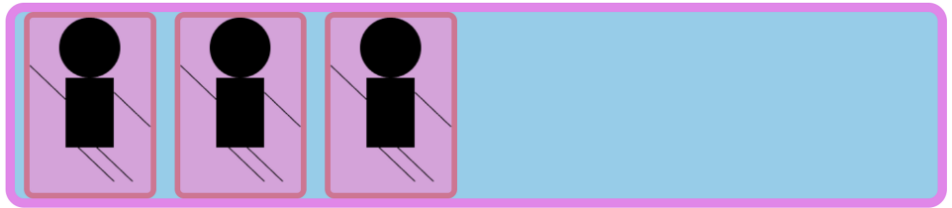
하숙집에 3명이 같이 살고 있습니다. 이친구들이 살고 있는 방의 크기를 늘리고 싶다면 어떻게 해야 할까요???
width를 주는 방법과 flex-basis의 값을 주면 됩니다!

방이 넓어 졌네요. ㅎㅎ
그럼 둘(flex-basis, width)의 차이는 무엇일까요???
차이는 축에 있습니다. flex-direction이 row인 경우 flex-basis는 width와 같아 지지만, 반대의 경우 height가 됩니다.
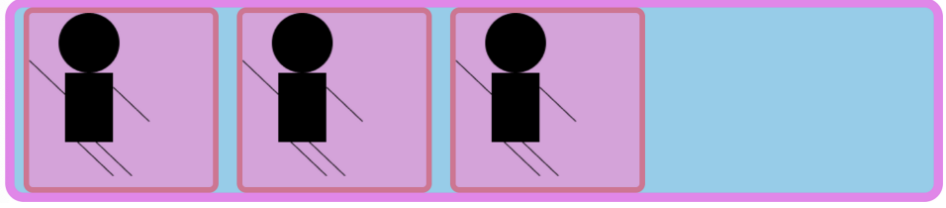
또, 만약 flex-basis에 0을 넣어줄 경우 어떻게 될까요?(방의 크기를 0으로 만든다고 생각해 주십시요)

왜 방이 좁아지지 않을까요????.
답은 min-width때문입니다. 기본적으로 컨텐츠들은 min-width값이 auto로 지정이 되어 있는데 이 min-height: auto 키워드가 방이 없어지는 걸 막아주고 있는 겁니다.
이 값도 0으로 만들어 주시면 방이 없어지는 불행(?)을 만나실수 있습니다.
flex-grow
이름에서 부터 알수 있듯이 뭔가 자라나는 것이 겠죠???

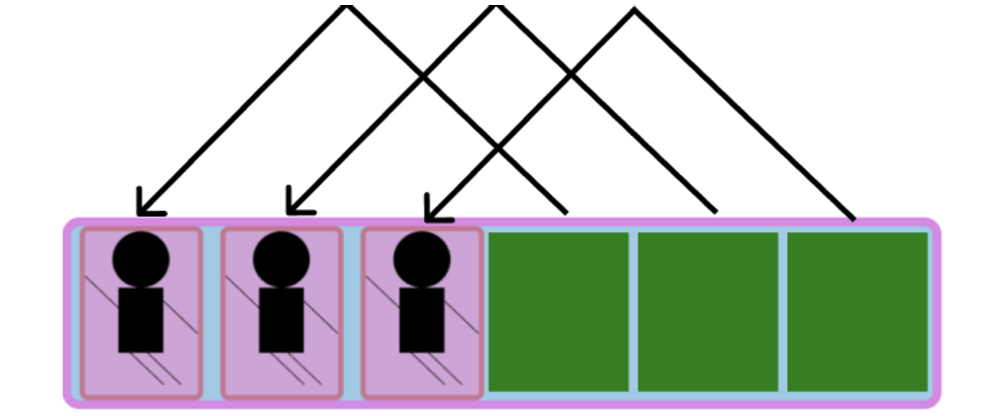
위에 이미지에서 초록색 부분을 나눠서 갖는 것!. 그것이 flex-grow입니다.

기억하셔야 할 것은 사용가능한!!! 남은 공간입니다.
그 공간을 flex-grow: 1이 들어간 요소가 갖는 것이죠.
지금은 모든 요소들에 flex-grow: 1의 값을 부여하였지만, 만약 저중에 1명이 하숙집 아들 혹은 많은 돈을 지불한 사람이면 저 초록색 공간을 모두 차지하게되겠죠???
기본적으로 flex-basis값에 “남은 공간을 더한다” 라고 생각하시면 편합니다.
flex-shrink
shrink: 수축
이것도 대강 단어의 느낌만 보고 감이 오시죠???

자 모든 방이 가득 찻습니다. 한명이 더 들어오면 어떻게 될까요???

어? 하숙집 주인 분이 불법 중축을 한것 같습니다.
이럴 수 있는 이유는 flex-shrink때문입니다. flex-shirink 값은 기본적으로 초깃값이 1인데, 수 축이 가능하다는 뜻입니다.

flex-shirink 값을 0으로 주면 1명이 밖으로 나가 버리는 모습을 볼수 있습니다.
그런데 만약 flex-shirink: 1로 주고 한명을 더 채우면 어떻게 될까요????. 신기하게도 줄어들지 않고 하숙집의 크기를 넘어가 버립니다. 왜 이런 일이 벌어지는 걸까요??? 이유는 아까 설명했듯이 min-width때문입니다. 기본적으로 contents들의 크기가 있기 때문에 아무리 shirink를 넣어주어도 넘어갑니다. 원치 않을 경우 아까 설명했던것 처럼contents의 초기 크기를 줄여주면 해결 할 수 있습니다.
이상 flex에 대한 설명이였습니다!.