레이지 로딩(Lazy Loading)은 웹사이트에서 필요한 리소스를 필요한 시점에만 로드하는 기술입니다. 이를 통해 초기 로딩 속도를 개선하고 사용자 경험을 향상시킬 수 있습니다. 특히 이미지나 동영상과 같은 대용량 리소스를 효과적으로 관리하거나, 페이지의 일부분을 동적으로 로딩할 때 유용합니다.
레이지 로딩의 주요 아이디어는 페이지 로드 시점에 모든 리소스를 한 번에 로드하는 대신, 사용자가 해당 리소스가 필요한 순간에 로드하는 것입니다. 이로써 초기 로딩 시간을 줄이고 페이지 전환 속도를 빠르게 만들 수 있습니다.
웹 개발에서 레이지 로딩은 주로 다음과 같은 방식으로 사용됩니다:
- 이미지 레이지 로딩: 페이지에 표시되지 않는 이미지는 초기에 로드하지 않고, 사용자가 스크롤하거나 다른 상호작용을 할 때 로드합니다. 이를 통해 초기 페이지 로딩 속도를 향상시킬 수 있습니다.
- 컴포넌트 레이지 로딩: React나 Vue와 같은 프론트엔드 프레임워크에서도 컴포넌트를 필요한 시점에 로드할 수 있습니다. **React.lazy**와 **Suspense**를 사용하여 컴포넌트를 레이지 로딩할 수 있습니다.
- 동적 데이터 로딩: 사용자의 입력에 따라 동적으로 데이터를 로드하는 경우, 필요한 데이터만 로드하여 페이지의 초기 로딩 시간을 줄일 수 있습니다.
- 페이지의 일부 로딩: 페이지의 특정 부분이나 섹션을 필요한 순간에 로드하여 사용자가 페이지를 더 빠르게 탐색할 수 있게 합니다.
레이지 로딩은 사용자 경험을 개선하고 초기 로딩 속도를 최적화하는 데 도움이 되는 기술입니다. 다양한 상황에서 활용하여 웹사이트의 성능을 향상시킬 수 있습니다.
👉쉽게 말하자면 초기에 한번에 모든 것을 불러오면 속도가 당연히 늦춰질 수 밖에 없는데, 원하는 것을 원하는 시점에 불러오는 것을 레이지로딩이라 합니다.
예시:
import React, { lazy, Suspense } from 'react';
const LazyLoadedComponent = lazy(() => import('./LazyLoadedComponent'));
function App() {
return (
<div>
<h1>My App</h1>
<Suspense fallback={<div>Loading...</div>}>
<LazyLoadedComponent />
</Suspense>
</div>
);
}
export default App;
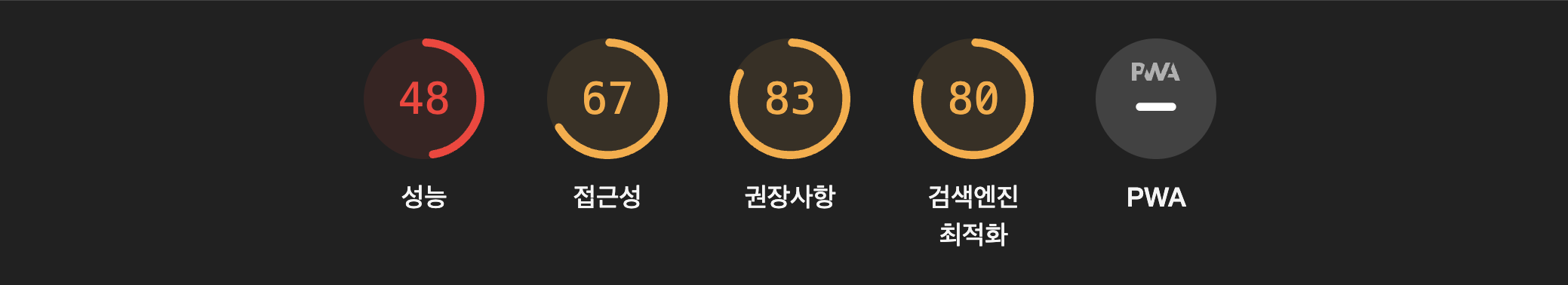
저같은 경우 적용을 해주니 3점 정도 성능이 올라간 효과를 봤습니다. (아직 갈길이 머네요…)


'개발 시나브로' 카테고리의 다른 글
| c++ 데이터 구조 (0) | 2024.04.21 |
|---|---|
| Flux 디자인 패턴 (1) (0) | 2023.09.17 |
| github action .env file 추가 (0) | 2023.08.11 |
| 웹 페이지 성능향상 (0) | 2023.08.02 |
| promise (0) | 2023.05.21 |